本文记录了 MAC 环境下搭建独立博客的完整过程,最初的方案是 Github + Hexo,之后引入 Docker。此博客搭建方案的特点是快速、独立、免费、高自由度。本博客网站即是由此方案搭建而成,博客主题为 Next。
0 前言
预备知识
1.GitHub & Git
系统结构
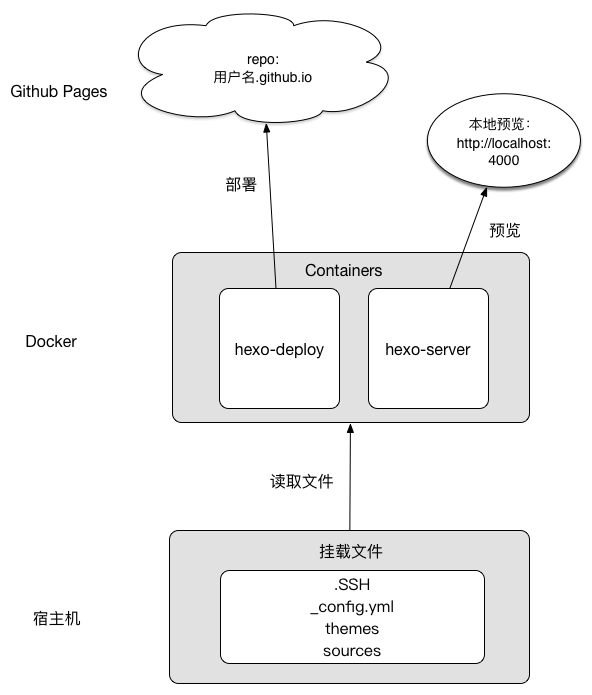
首先给出 Blog 系统的整体结构。结构图如下所示:

图中结构大致分为3部分:
1.宿主机
宿主机即 MAC,主要完成资源配置文件挂载及环境配置。挂载文件如下:
- _config.yml
- themes
- source
- .ssh
2.Docker
Docker 是 Blog 系统的核心,使用配置好的 Hexo-Docker Image 创建两个 Container,Hexo-server 负责预览,Hexo-deploy 执行部署。
3.GitHub Pages && 本地预览
GitHub Pages 实现网络博客展示,本地打开 Local:4000 地址实现预览。
这里建立 Blog 系统的初步印象,下文将详细描述博客的完整搭建过程。
博主本着授人以鱼不如授人以渔的观念,文中很多地方给出了参考链接,若文章中描述不清楚请移步至参考文档,会有更深的理解。
一. GitHub Pages
想拥有自己的博客会是什么心路历程呢?
喜欢写 Blog 的人,会经历三个阶段。
第一阶段,刚接触 Blog,觉得很新鲜,试着选择一个免费空间来写。
第二阶段,发现免费空间限制太多,就自己购买域名和空间,搭建独立博客。
第三阶段,觉得独立博客的管理太麻烦,最好在保留控制权的前提下,让别人来管,自己只负责写文章。
《 引自 阮一峰 》
帮助你达到第三阶段的利器就是 GitHub Pages。
GitHub Pages 是什么:
GitHub Pages 可以被认为是用户编写的、托管在 GitHub 上的静态网页。
GitHub Pages 的优势:
- 免费
- 无限流量
- 全世界理想的访问速度
GitHub Pages 注意点:
- GitHub Pages 仓库名命名格式一定为 用户名.github.io,用户名是你的 GitHub 账户用户名。
- 博客内容一定是在 Master 分支下。
- 博客搭建好后可以通过 http://用户名.github.io 地址来访问博客主页。
详细的内容参考 GitHub Pages官方主页。
二. Hexo
Hexo简介
- 官方 定义:快速、简洁且高效的博客框架
- 另一种说法:Hexo 是一个轻量的静态博客框架。
- 博主扯淡:Hexo 是一个工具,借助它我们可以配置博客的主题、样式,可以通过插件增强博客的功能,可以编写及管理文章,可以预览博客以及部署博客至 GitHub Pages。
到此结束。
哈哈,看到这里是不是想打作者了,其实是作者对 Hexo 也不是完全精通,但这并不妨碍搭建自己的博客。很多文章介绍了如何一步步搭建 Hexo 的开发环境,咱们由于使用了 Docker 这个神兵利器,一些基础环境的搭建真的是轻松太多了,因此这部分挑重点讲讲 Hexo,具体的环境搭建等 Docker 部分再详细介绍。这部分也可以先忽略,后文中遇到 Hexo 的部分不懂的再来看。
Hexo 搭建准备
Node.js
Git
当然,有了 Docker,就不需要自己建立 Node.js 环境,Git 环境开发者必备。
Hexo 配置方法
当 Hexo 初始化一个项目成功后,我们会在目录下看到一些文件夹,这里介绍几个重要的配置文件。
- _config.yml 全局配置文件
- themes 存放主题的文件夹
- source 博客资源文件夹
Hexo 重要命令
init
1 | $ hexo init [folder] |
新建一个网站。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站
new
1 | $ hexo new [layout] <title> |
新建一篇文章。如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。如果标题包含空格的话,请使用引号括起来。
generate
1 | $ hexo generate |
生成静态文件。
该命令可以简写为
1 | $ hexo g |
server
1 | $ hexo server |
启动服务器。默认情况下,访问网址为: http://localhost:4000/ 。
deploy
1 | $ hexo deploy |
部署网站。
该命令可以简写为:
1 | $ hexo d |
详细的命令介绍可以参考 官方文档。
Hexo的部署
Hexo 可以部署到很多平台,这里重点剖析下 Hexo 部署到 GitHub Pages 的原理。
之前在 GitHub上 创建的 repo(用户名.github.io)一个最大的特点就是其 Master 分支中的 html 静态文件,可以通过链接 http://用户名.github.io 来直接访问。
Hexo -g 会生成一个静态网站(第一次会生成一个 public 目录),这个静态文件可以直接访问。
需要将 Hexo 生成的静态网站,提交( git commit )到 GitHub 上,即完成部署。
本章重要参考:
1.手把手教你使用 Hexo + Github Pages 搭建个人独立博客
2.Mac 上搭建基于 GitHub Page 的 Hexo 博客
3.基于 Node.js 的 Github Pages 博客系统
三. Docker
Docker 简介
什么是 Docker?
官方说法:
Docker is the world’s leading software container platform. Developers use Docker to eliminate “works on my machine” problems when collaborating on code with co-workers. Operators use Docker to run and manage apps side-by-side in isolated containers to get better compute density. Enterprises use Docker to build agile software delivery pipelines to ship new features faster, more securely and with confidence for both Linux and Windows Server apps.
博主 BiBi:
Docker 是一种虚拟化技术,利用 Docker 可以创建或使用容器。
容器是什么呢?
容器可以想象成一个黑盒子,盒子中放着基于 Linux 的各种系统、平台、环境、工具等等,一次生成,随地使用,也就是通过虚拟化技术跨平台使用容器,同时同一个容器在 Mac OSX、Linux、Windows 等不同平台的表象一致。
另外,容器可以挂载文件或目录到宿主机(容器在虚拟环境运行,宿主机即用户环境),用户环境操作这些挂载的文件等同于虚拟环境操作,反之亦然。当然,也可以通过容器中的控制台来在虚拟环境操作。
Docker 中最基本的概念是 Image(镜像)和 Container(容器)。镜像和容器的关系,就像是面向对象程序设计中的类和实例一样,镜像是静态的定义,容器是镜像运行时的实体。容器可以被创建、启动、停止、删除、暂停等。同一个 Images 可生成多个不同配置的 Container。
详细资料请参考 Docker官网、《Docker-从入门到实践》。
Docker 安装
Docker For Mac 下载:
官网 下载 Docker For Mac CE 版本,企业版是付费的。
Docker For Mac CE 是 Docker 最新的安装程序,性能好,很多博客中提到的其他安装方法可以忽略。
Kitematic 下载
Kitematic 是 Docker可视化程序,不用从 Google 搜,安装好 Docker 后 Docker 图标的下拉菜单中可以找到下载方式,相信你一定能找到的。
Docker-Hexo Image
两种方式:
1.安装完毕Docker后我们可拉取公开的 Image,博主用的 Docker-Hexo 镜像,执行以下指令
1 | docker pull iyannik0215/docker-hexo |
2.下载 Docker-Hexo github 中./3.2/alpine/ 下的 DockerFile 文件和脚本自行构建 Docker Image。
新建目录 /Hexo,将下载的 DockerFile 和脚本移动至该文件夹下。命令台切换至 /Hexo 路径下,运行以下指令生成 Docker Image。
1 | docker build -t xxx/hexo . |
xxx/hexo 是你定义的Image名称,还有千万别忘了后面的 . !!!
博主试了获取镜像的第一种方法,在之后的过程中会报错,因此用的第二种方式。大家可以都试试看。
Docker-Hexo Container
指令生成hexo-server Container:
1 | $ docker run -p 4000:80 --name hexo-server -d \ |
注意:
- {你的博客文件夹路径} 即你新建的目录 /Hexo
- 命令中的 xxx/hexo 即上一步的Image名称
- 命令中的-v即挂载文件指令
- 博主将系统的.ssh文件拷贝至该目录,这样避免容器意外修改系统.ssh文件
Kitematic 中可看到 hexo-server container 正在执行,点击 exec 可进入 container 控制台。
指令生成 hexo-deploy Container:
1 | $ docker run -p 4000:80 --name hexo-deploy -d \ |
Kitematic 中找到 hexo-deploy container,其状态应该是执行完毕。这里注意下 Docker 中的容器运行其实是执行一个程序,这里 hexo-deploy 运行完毕后即立即退出,观察效果可看自己的 GitHub pages 是否更新。
Docker 报错可看 log 中的内容,大部分问题应该是宿主机的配置问题。
本章重要参考:
四.踩坑
一路顺风的搭建完?不知道看完此博客的同学们有没有这么幸运,反正我是磕磕绊绊。因此记录下我遇到的坑,以备不时之需。
1.git 部署配置问题
/Hexo 下 _config.yml 中 git 部署的设置一定要与以下配置雷同,空格啥的都不能差!
1 | # Deployment |
2.Mac 中多个 ssh 账号配置问题
由于博主同一台电脑拥有 GitHub、Gitlab 等多个账号,同时 GitHub Pages repo 设置一个ssh类型的独立 deploy key 会更安全。因此需要修改电脑的 ssh 配置,支持多账号 ssh。
生成ssh key的具体流程不细讲,参考 GitHub ssh介绍 即可。
坑一:
这里重点介绍 ~/.ssh/config 文件,其是配置多账号的关键。
若无 config 文件可输入以下指令:
1 | $ touch config |
创建本地 config 文件,编辑如下:
1 | Host Test1.github.com |
解释此配置文件:
Host:
「 Test1.github.com 」及「 Test2.gitlab.com 」都是「别名」,可以随意命名。但之后使用到该 ssh 配置的项目其 repo 的 host 需改为与别名一致!!!上文中 _config.yml 文件配置部署 git 账号时的 repo 地址的 Host 必须与这里配置一致。
HostName:
该 ssh 配置的实际 host 名称,GitHub 上都为 github.com;
User:
用户名,设置成 git 即可,不用变
IdentityFile:
所使用的公钥文件;
配置完毕,用下面的命令测试一下:
1 | ssh -vT git@Test1.github.com |
坑二:
第一次修改 ssh 配置死活不成功,提示 GitHub 默认 22 端口有问题,Google 搜索让切换 443 端口,切换 443 端口后果然可以 ping 通 GitHub,但命令行执行 ssh 测试依然失败。最后回家一切正常,原来是公司的网络路由造成的影响😓。所以在公司如果配置失败的话可以回家再试试。
本章重要参考:
引用
1.《搭建一个免费的,无限流量的Blog—-github Pages和Jekyll入门》
3.《Hexo主页》
4.《手把手教你使用Hexo + Github Pages搭建个人独立博客》
5.《Mac上搭建基于GitHub Page的Hexo博客》
6.《基于Node.js的Github Pages博客系统》
10.github ssh介绍